CSS单行文本溢出显示省略号
项目中常常有这种需要我们对溢出文本进行"..."显示的操作,单行多行的情况都有(具体几行得看设计师心情了),这篇随笔是我个人对这种情况解决办法的归纳,欢迎各路英雄指教。
单行
语法
overflow:hidden; text-overflow:ellipsis; white-space:nowrap
示例
文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略号
多行
1.直接用css属性设置(只有-webkit内核才有作用)
语法
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;
移动端浏览器绝大部分是WebKit内核的,所以该方法适用于移动端;
-webkit-line-clamp 用来限制在一个块元素显示的文本的行数,这是一个不规范的属性(unsupported WebKit property),它没有出现在 CSS 规范草案中。
display: -webkit-box 将对象作为弹性伸缩盒子模型显示 。
-webkit-box-orient 设置或检索伸缩盒对象的子元素的排列方式 。
text-overflow: ellipsis 以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本。
示例
文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略
2.利用伪类
语法
文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略
示例
文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略
3.利用绝对定位和padding;(跨浏览器解决方案)
看到上例是不是觉得“哇,终于可以跨浏览器使用了”,但你这样想的时候有没有考虑过IE的感受?IE6/7是没有伪类的,还不赶快跪下对IE叫声“大哥”,虽然IE6已经退出市场,但是IE7还是需要兼容的,所以呢,我自己又想到了以下的办法,我这边测试了下感觉还行。
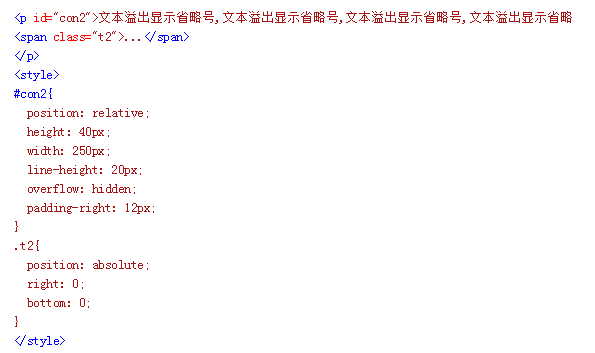
上代码

文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略 ...
这个方法的原理是:首先在包含文字的元素里,嵌入一个...,然后包含文字的元素右侧留出...的位置(padding-right),最后利用绝对定位将...定位至右侧的padding-right区域
示例
文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略号,文本溢出显示省略...
4.其他
利用js插件来实现该功能,这里有俩款插件推荐,这篇主要介绍的是css方法,所以它们使用方法就不废话了。
Clamp.js
jQuery.dotdotdot
问题
感谢村长指出了第二种和第三种都没有考虑到内容不足俩行的情况,这种情况下,我的上面说到的第二种和第三种方法,“...”依旧会存在,并不会隐藏。暂时还没有想出利用css来实现不到俩行隐藏的办法,sorry。所以如果存在不到俩行的情况尽量还是不要用了吧,可以使用js。这个就先放在这儿,什么时候想到办法再来修改

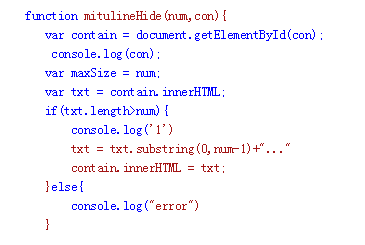
function mitulineHide(num,con){ var contain = document.getElementById(con); console.log(con); var maxSize = num; var txt = contain.innerHTML; if(txt.length>num){ console.log('1')
txt = txt.substring(0,num-1)+"..."
contain.innerHTML = txt;
}else{ console.log("error")
}