渲染放大的图片image-rendering笔记
2016-09-04 05:05 by 雪纳瑞
2057
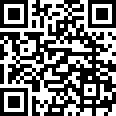
image-rendering: pixelated,控制浏览器如何渲染放大的图片,比如图像的自然尺寸为100×100像素,但网页指定其尺寸不为100*100像素时,关闭浏览器标准的平滑缩放(通常为双线性内插法),使用其他算法(通常为最近邻法)。使用场景:游戏适配、票据和QR code展示等。而且这个属性可以应用于img,canvas和background-image中。
Syntax
image-rendering: auto;
//使用默认算法,即将图片色彩进行平滑缩放,不同的浏览器采用的算法不一
image-rendering: crisp-edges;
//使用算法达达到在绽放时保持对比度和边缘,在加工时不平滑色彩和使用模糊
image-rendering: pixelated;
//当图片放大时,单纯地去放大像素点,缩小时与auto效果一样
/* Global values */
image-rendering: inherit;
image-rendering: initial;
image-rendering: unset;
代码实例:
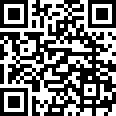
image-rendering: auto;
78%  100%
100%  138%
138% 
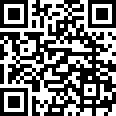
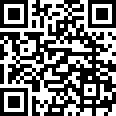
image-rendering: pixelated;
78%  100%
100%  138%
138% 
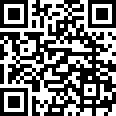
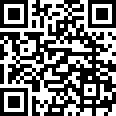
image-rendering: crisp-edges;
78%  100%
100%  138%
138% 
注:本文转载自W3CPLUS,转载目的在于传递更多信息,并不代表本网赞同其观点和对其真实性负责。如有侵权行为,请联系我们,我们会及时删除。